最高のコレクション adobe museで作ったサイト 123560-Adobe museで作ったサイト
Adobe Muse CCの基礎を習得するための学習コンテンツ「Adobe Muse CC 完全習得基礎編」(6時間/全23回)の専用サイトです。 14年2月から、クリエイティブエッジ・ストアで販売していましたが、7月末に販売終了し、2ヵ月経過しましたので、一般公開しています。なにわともあれ、Adobe Museを使用してLive2Dを表示しつつWebサイトを構築することが出来そうです。 まだまだ初歩的なレベルですが、同じような事を考えている人の一助になればいいなと思います。 では最後に一言。 Live2DもMuseも何でこんなに情報が少ないんAmazonで境 祐司のAdobe Museランディングページ制作ガイド ~コード知識ゼロで作るWeb広告。アマゾンならポイント還元本が多数。境 祐司作品ほか、お急ぎ便対象商品は当日お届けも可能。またAdobe Museランディングページ制作ガイド ~コード知識ゼロで作るWeb広告もアマゾン配送商品な

Adobe Museでwebサイトにサードパーティのブログを追加する Adobe Muse チュートリアル
Adobe museで作ったサイト
Adobe museで作ったサイト-サイトの形を整えてみた Adobe Muse体験記(6) レポート色指定はスポイトツールで!Sep 11, Explore Mizuki Ito's board "graphic", followed by 117 people on See more ideas about graphic, design, graphic design



超高品質 Museで作られたテンプレートまとめ 15選
OBA ART PRO's marketing site All of pages were made with Adobe Muse As I hate too difficult coding年 7 月 31 日を以って、Adobe Muse を使用してパブリッシュしたサイトは、Adobe ブラウザー内編集ソリューションで編集できなくなります。詳細については、Business Catalyst に関するお知らせを参照してください。「Museでシングルページ制作」専用ページ: http//designzerotv/i/m5/ 使用している写真について: 私たち、無料です
May 06, 17 · 独創的かつ魅力的なシングルページサイトをつくる http//designzerotv/i/m5/ ※このコンテンツのビジュアルデザインはHowever, it is quite possible that web standards and browsers will continue to change after Adobe stops support for the application After March 26, Adobe will no longer deliver compatibility updates with the Mac and Windows OS, or fix any bugs that might crop up when publishing Adobe Muse sites to the web先日、adobe muse cc 18へアップロード致しました。 その後、サイトを「FTPホストにアップロード・・」でいつものように更新すると以下のような警告?が現れます。 「サーバー上の一部のファイルが見つからないか、正しくない可能性があります。ブラウザーのキャッシュをクリアして再試
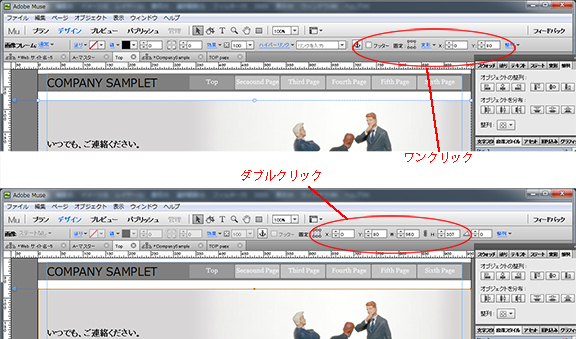
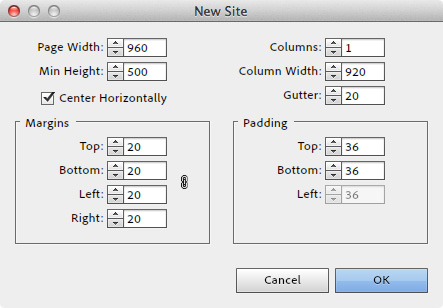
AdobeMuse!初心者でもコーディング不要でWEBサイトを作る! Vol01 Adobe Adobe Muse all お勉強 プラグイン 初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」! ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます! そのAdobe Museの使い方をAdobe Muse –間違いなく最高の1つ オフラインプラットフォーム, これは、本物の傑作を作成することを目指すWebデザイナーのニーズに応えるために特別に開発されました。ソフトウェアは特定のグラフィックスキルの認識を意味しますが、それを使用して理解するのは簡単ですAdobe MUSEがCC15にバージョンアップして大きく変わったことがあります。 それは、新規でサイトを作る時に出てくる画面。 知ってました?奥さん。 私は全然知りませんでした。 いつものように新しいサイトを作ろうと、「OK」「OK」で作っていって、アップしたのですが、何か今までと見え方




Adobe Muse導入事例についてインタビューを受けました Cybird サイバード




Adobe Museでwebサイト ウェブdeblog トライデントコンピュータ専門学校 Webデザイン学科 名古屋
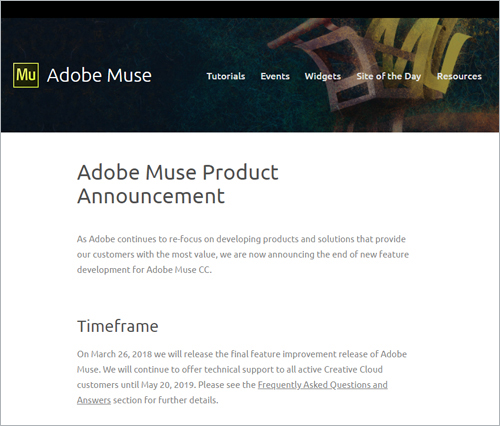
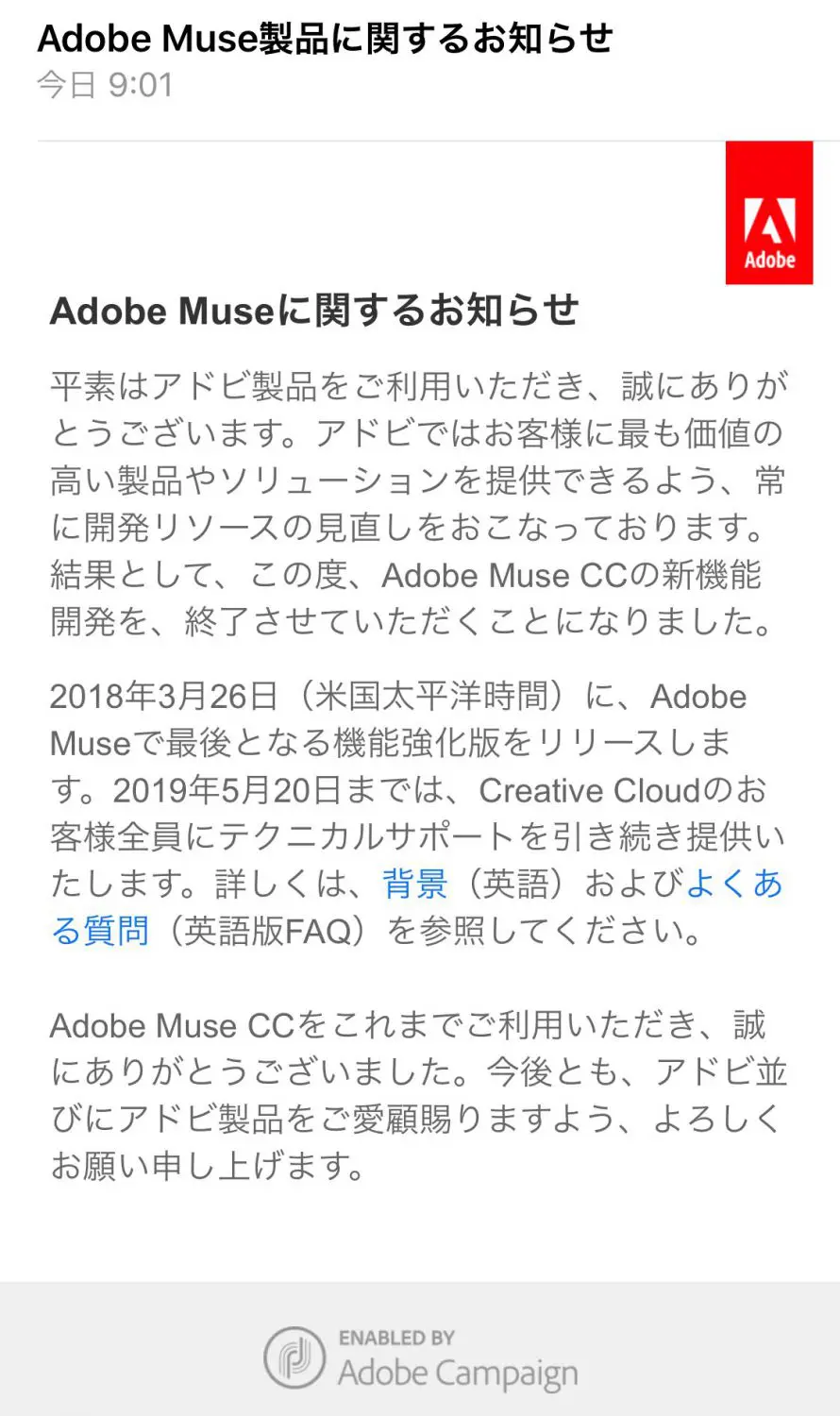
「Adobe Muse」の情報サイトです。 Museの豆知識やお役立ち情報、便利な無料素材など色々配信。 様々なデザイナーがMuseで作ったサイトも掲載。ユーザーは Adobe Muse でサイトのデザインを行いながら、いつでもすべてのファイルを書き出すことができます。Adobe Muse は、HTML、CSS、およびスクリプティングのファイルを生成し、スライス画像ファイルとアセットを使用して完全なサイトを作成します。May 24, 19 · Adobe Museとは Adobe Museは「デザイナーがコードを入力せずにウェブサイトを製作できるソフトウェア(Wikipediaより)」です。 MuseはInDesignとIllustratorを足したような感じで私のような紙媒体専門の人間にはとても使いやすいソフトだったのですが、なんと年にサービスを終了するということが発表されたのです。 サービス終了の発表は18年3月でした。



Adobe Muse のレスポンシブサイト Vol 1 居候日記no 6




ホームページは Adobe Muse を使って作りました 一日一造
Museで作ったサイトはどうなる? Adobe Muse で作成された Web サイトは、 自分のサーバーに置いているものはそのまま動き続ける 。 Business Catalyst でホストされているサイトは、Business Catalystが利用できなくなる 21 年 3 月 26 日までに移行が必要 。 まとめAdobeのCC (Creative Cloud) がやっと使えるようになった。そこで自分なりに懸案となっていたホームページを作ってみたいとAdobe Muse CCを使い始めた。無論Muse CCはWeb作成アプリだがその使用は初めてだったもののはまってしまった。おかげさまで現行のブログは日々多くの方々にアクこれらゲームのサイトデザイン作業の効率化を図る必要があり、2年前からAdobe Creative Cloudで提供している『Adobe Muse』というWEBデザインツールを導入し、公式WEBサイトを作ってきました。 『Adobe Muse』はコーディングの必要がなく、デザイナー1人でWEBサイトが




Adobe Museで作ったwebサイトにwordpressを組み入れる Faded Photo




Adobe Museで作ったwebサイトにwordpressを組み入れる Faded Photo
The official Muse website Home of news, tour dates, videos, music, discography, official store and message boardサイト移行前Adobe Muse にて作成したサイトを別のサーバーへ移行してください。移行後の、Adobe MUSE の設定変更は、自社で行います。メールは、独自ドメインのメールアドレスを使用中で、その移行もです。サイト移行後サイトの確認すべて完了いたしました。Muse cc17 で作ったホームページがInBrowser EditingでCC14以降のバージョンで作っていないと言われ、拒否されますがわかりますでしょうか。FTPもMUSEのFTPでアップしています。また、一つのサイトだけかと思い、その他のサイトも試しましたが、やはり同じでした




Muse サイトをサードパーティのホスティングサービスにアップロード




最高のadobe Muse Webサイトの例
Jun 23, 16 · 〜Adobe Museの活用で、1〜2週間かかっていたWebサイト制作を、クオリティは維持しながら2〜3日に短縮できた事例〜 Web上におけるマーケティング活動が当たり前となった現在、コーディングなしで、誰でも手軽にWebサイトを作れるサービスも多数登場している。Feb 08, 17 · Adobe Museは、コーディングの知識がなくても美しいホーム ページ を作ることができるソフトウェアです。 写真や動画、あるいは必要な機能をウィジェットとして追加することで、見た目だけでなく機能性も十分に備えたホーム ページ を作ることができます。301 Moved Permanently EasyRedir




Aya つくるひと




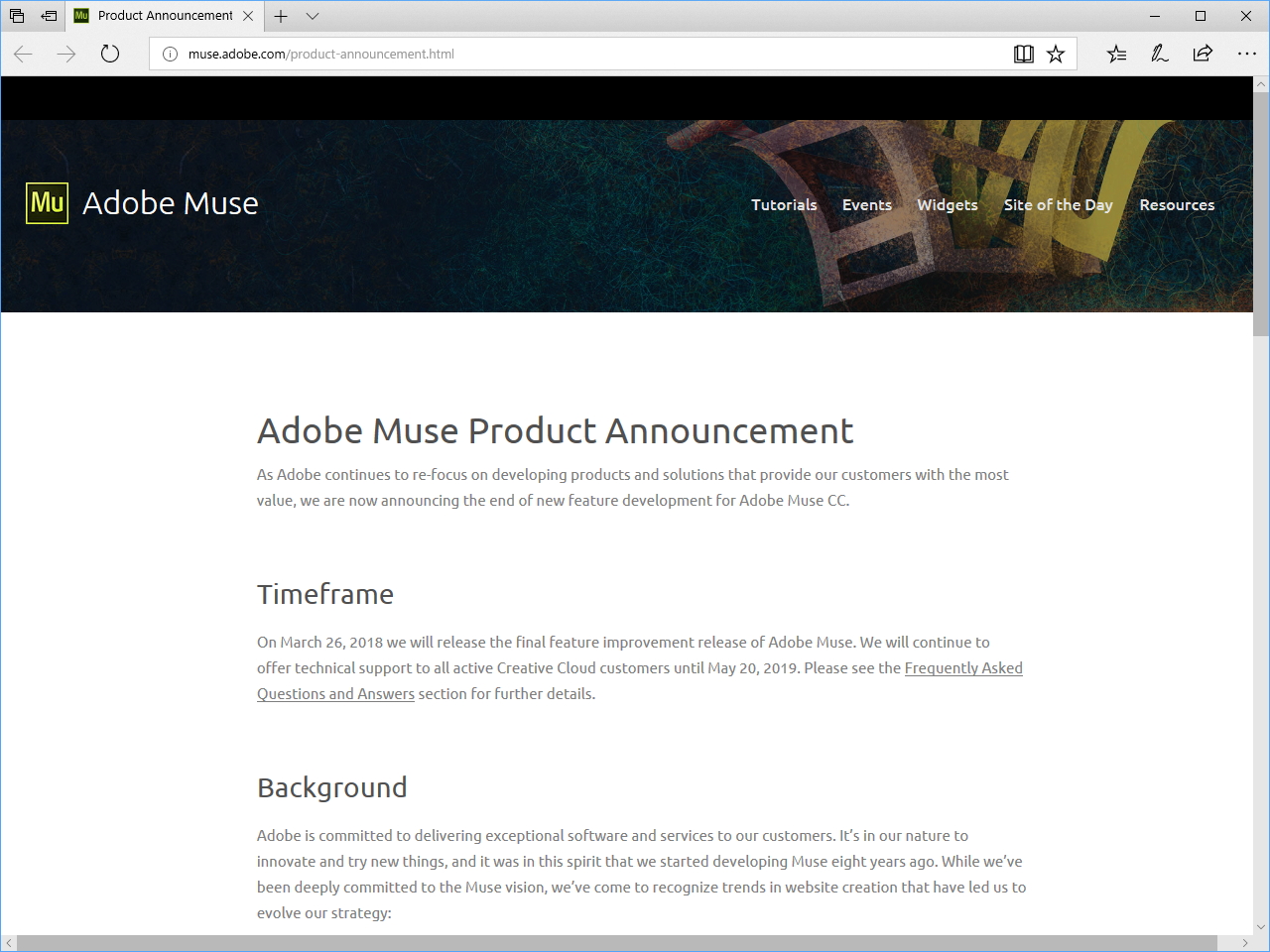
Adobe Muse Cc の新規開発が終了 8年の歴史に幕 サポートは19年5月日まで 窓の杜
以下のページ(英語)にあるように、BCで別途アカウント(同じAdobe ID)をアクティベートし、その後Museウィンドウの右上にあるPublishボタンから「Business Catalyst」を選んだら、Site NameではなくOptionの「Publish To」のポップアップメニューからBCアカウントで作成したURLを指定することでパブリッシュできます。Jan 13, · モバイルでサイトを作成してMuseで仕上げる iPadやiPhoneのCompアプリでwebサイトのレイアウトから始めます。 写真やベクター画像、文字スタイルをCreative Cloudライブラリから選択し、ダミーテキストを使ってレイアウトしていきます。 その後、Museに送ってwebサイトを仕上げていきます。 このレイアウトを実際に作ってみることができます。 Pigeon AssetsライブラAug 16, 17 · 当方Adobe Museの購入を悩んでいる者です。 現在悩んでいる理由としては、Museを使用してホームページを作成したあと、サイトをネット上に公開したり 独自ドメインの取得というのは別のソフトを購入しなくてはいけないのかという所が分からなくて悩んでおります。




Adobe Museランディングページ制作ガイド コード知識ゼロで作るweb広告 境 祐司 本 通販 Amazon




ホームページを簡単作成 時間がない人のためのadobe Muse入門 Ferret
Mar 15, 17 · Museでサイトマップを作成して、サイトの各ページを構造化し、マスターページ、ページの親子関係、プランビューで各ページの表示を調整する方法について説明します。 これですべての作業が終わりました。 チュートリアルをさらに役立つものにするために、 アンケートにご協力くだAdobe Museで作ったwebサイトにWordPressを組み入れる。 ツイート 目次 表示 Adobe MuseとWordPressの連携。 Adobe MuseにWordPressへのリンクメニューを作る。 WordPressのメニューを変更して、Museで作ったサイトにリンクさせる。 これでMuseで作ったサイトと、WordPressのブログとがシームレスに繋がった。当サイトは一部デザインを除き、 Museのみ 作られたサイトです。 1ヶ月勉強すれば、コーディングの知識が無くてもWebサイトを作ることが可能です! 簡単なマニュアルで説明しているので是非ご覧下さい。 New! ! Museを使用したポートフォリオサイト公開 http//arewodesigncojp



Adobe Museで作ったスマホサイトが Googleのモバイルフレンドリーテストに合格 できるだけ リアルタイム タップハウス 2 0



Museテンプレート 日々これmuse
Webサイトを"絵"のようにデザインする Adobe Muse体験記(7)「Made with Muse」の松尾さんも書かれているAdobeのサイト。 ちょこちょこっと、たまに見ますが、 作り方を知ったのは、やはり境祐司さんのが一番でした。 Adobeさんのサイトなのに、バージョンは最新版じゃないのが、いいのか悪いのか。次のセクションでは、InBrowser Editing を使って、Adobe Muse サイトをアップデートするための手順を説明します。 InBrowser Editing を使って、Adobe Muse Web サイトの内容を編集する方法については、以下を参照してください。 https//inbrowsereditingadobecom にアクセスし、編集するサイトのドメイン名(URL)を入力します。




コーディング抜きでハイクオリティなwebサイトが作れる Adobe Museの実力とは Seleck セレック




Adobe Museでwebサイトにサードパーティのブログを追加する Adobe Muse チュートリアル
サイトマップを作成するには、次の手順に従います。 Adobe Muse 内のプランビューで、 Home ページの上にマウスを合わせ、 Home ページのサムネールの右にあるプラス()記号アイコンをクリックして、最初のページと同じレベルに別のページを作成します。新しいページの下にあるラベルフィールドをクリックして、名前を付けます。依存ファイルを正常にアップロードし、ブラウザーを介してアクセスし、ファイルの URL をコピーしたら、最後に残った手順は Adobe Muse サイトのページにリンクを作成することです。次の手順に従います。 Adobe Muse を起動します。Nov 25, 19 · このレスポンシブなwebサイトを実際に作ってみることができます。Responsive Web Design (Muse) Creative Cloudライブラリを開いてください。「保存」をクリックして、自分のアカウントにライブラリのコピーを作成します。




簡単サイト制作ツール Adobe Muse まだまだ余裕で勝てそうです 創kenブログ




Adobe Muse Cc 雑感 Apple Macテクノロジー研究所




Madewithmuse Adobe Museでかんたんweb制作ブログ Adobe Museで作ったサイト にaddthisを使ってsnsシェアボタンを埋め込みアクセスアップ




コーディング抜きでハイクオリティなwebサイトが作れる Adobe Museの実力とは Seleck セレック




Web制作 Adobe Museの使い方解説サイト公開しました Kiseri ブロマガ




アドビ コードいらずのweb制作ツール Adobe Muse Cc のustream番組配信 ライブドアニュース




コード記述不要の直感的な操作 Webサイトにアイコンをレイアウトする Adobe Muse体験記 4 1 マスターページ の作成 Psdファイルをwebページにレイアウト ライブドアニュース




Adobe Muse でサイトプロパティとお気に入りアイコンを設定




Adobe Museでのレスポンシブなwebデザイン Adobe Muse チュートリアル



Adobe Museでlive2dを表示しつついい感じのホームページが作りたい 2 はちゃち的な




Adobemuse 初心者でもコーディング不要でwebサイトを作る Vol 01 ホームページ制作のliruudesign リールーデザイン




ホームページは Adobe Muse を使って作りました 一日一造



Muse でプラン デザイン プレビュー パブリッシュの各ビューを使用




Webデザイン一年生 Adobe Museでホームページを作る予定だったのに Uribow Design




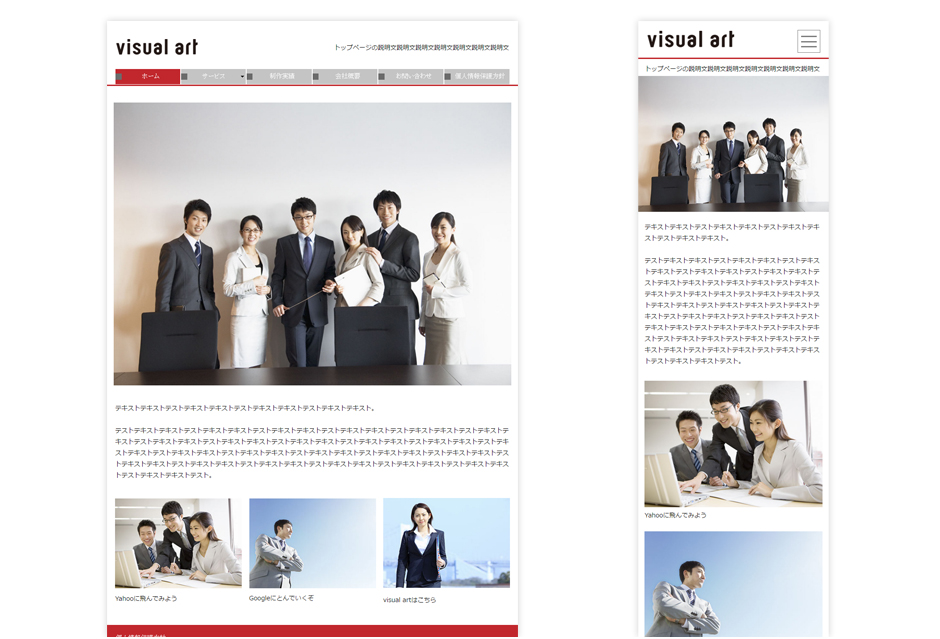
レスポンシブデザインに対応しているadobe Museを試してみて ホームページ制作関連コラム 千葉 Visual Art




Adobe Muse Ccが開発 サポート終了へ Adobeのソフトの切り方が凄すぎて怖い



ナニワのシンセ界 を素材にした Adobe Muse によるwebサイト制作無料セミナー開催 ニュース 情報シェア モジュラーシンセ 日本




簡単サイト制作ツール Adobe Muse まだまだ余裕で勝てそうです 創kenブログ




簡単サイト制作ツール Adobe Muse まだまだ余裕で勝てそうです 創kenブログ




Htmlの知識がなくてもwebサイトが作れる デザイナー必見ツール Adobe Muse Webクリエイターボックス



Simple Muse Web マニュアル3 3 サイトマップ作成




Adobe Museでwebサイトにサードパーティのブログを追加する Adobe Muse チュートリアル



超高品質 Museで作られたテンプレートまとめ 15選



Adobe Muse でサイトプロパティとお気に入りアイコンを設定




Adobe Museでwebサイトにサードパーティのブログを追加する Adobe Muse チュートリアル




外資企業のソフトウェアは怖い Adobe Museの場合 18年3月28日 社長ブログ



Adobe Muse でサイトプロパティとお気に入りアイコンを設定




Htmlの知識がなくてもwebサイトが作れる デザイナー必見ツール Adobe Muse Webクリエイターボックス




Adobe Muse Cc 雑感 Apple Macテクノロジー研究所




Muse でプラン デザイン プレビュー パブリッシュの各ビューを使用



食わず嫌いはいけないのでadobe Muse Ccを使ってみた Cityjumperweb Com



Adobe Muse でサイトプロパティとお気に入りアイコンを設定




Adobe Museのサポートは 3 26まで マクデザ




コーディング抜きでハイクオリティなwebサイトが作れる Adobe Museの実力とは Seleck セレック




ブラウザーから Adobe Muse サイトコンテンツを編集



超高品質 Museで作られたテンプレートまとめ 15選




Museでモバイル用サイトを作る



メモ Adobe Muse Ccでホームページを作ってみる ビックリポンだわ O お気楽 魚沼人08



Preziなどプレゼンデザイナー 吉藤智広さま Adobe Museで制作したwebサイト紹介 Made With Muse スマホ版




もうコーディングなんてしない ラクラクwebページ制作 Adobe Muse を30分で実践レベルにする方法 Gorolib Design はやさはちから



メモ Adobe Muse Ccでホームページを作ってみる ビックリポンだわ O お気楽 魚沼人08




Museでも高機能なフォームを Adobe Muse Cc 岸岡デザイン事務所



Adobemuse 初心者でもコーディング不要でwebサイトを作る Vol 01 ホームページ制作のliruudesign リールーデザイン




Muse でプラン デザイン プレビュー パブリッシュの各ビューを使用




Madewithmuse Adobe Museでかんたんweb制作ブログ 3月 14




Adobe Muse 開発終了についてのお知らせが届きました Ariill Design




Adobe Museでwebサイトにサードパーティのブログを追加する Adobe Muse チュートリアル



Adobe Muse を使用した モバイルデバイス向け Web サイトの作成



Adobe Muse Cc 日々これmuse




Adobe Muse Academy ミューズアカデミー




ネイルアートのシミュレーションができるサイト Nail Designer を作ってみました つくるひと




Adobe Muse導入事例についてインタビューを受けました Cybird サイバード



難しい知識は不要 イメージをそのまま形にできるサイト制作ツール Adobe Muse がめっちゃいい Newstalker



Adobe Museで作ったサイトをアップしました できるだけ リアルタイム タップハウス 2 0




Adobe Museでのレスポンシブなwebデザイン Adobe Muse チュートリアル




アドビ コードを書かずにhtml5サイトが構築できる Adobe Muse 2 0 日本語版 デザインってオモシロイ Mdn Design Interactive




Museでシングルページ制作 Creative Edge School Books




第5回 サイトの保存とhtmlの書き出し Adobe Muse Cc 完全習得 Youtube




Adobe Muse でレスポンシブデザインをはじめる




グランプリはcreative Cloudが1年無料 Adobe Muse 展覧会 キャンペーン Tech




Webデザイン一年生 Adobe Museでホームページを作る予定だったのに Uribow Design




Adobe Muse Cc の 18 年 3 月リリースの新機能の概要




Madewithmuse Adobe Museでかんたんweb制作ブログ Adobe Museで作ったサイト で自分のブログの更新情報を自動で表示させる方法




Htmlの知識がなくてもwebサイトが作れる デザイナー必見ツール Adobe Muse Webクリエイターボックス



Adobe Museで スマホサイトの トップへ戻る をつけることができました できるだけ リアルタイム タップハウス 2 0




Adobe Museで作ったwebサイトにwordpressを組み入れる Faded Photo




Madewithmuse Adobe Museでかんたんweb制作ブログ Adobe Muse で使えるオシャレで無料のプリローダーウィジェット8種類




Madewithmuse Adobe Museでかんたんweb制作ブログ 14年8月 Adobe Muse 14 1のアップデート内容まとめ



Adobe Muse Cc 14が結構進化してた バニデザノート




Adobe Museのサポート終了までの備忘録リンク 福岡でビデオ制作の 画風



Adobe Muse Ccをはじめて使ってみた感想とオススメポイント 防寒対策異状なし




コード不要でwebデザインが可能 Adobe Muse Ccを使ってみる ブログ ホームページ制作のエディス



Adobe Muse Ccをはじめて使ってみた感想とオススメポイント 防寒対策異状なし



Adobe Museでスマホサイトを作る時に注意したい ちょっとしたこと できるだけ リアルタイム タップハウス 2 0




もはやhtmlの知識は不要 Adobe Museとは 新潟県長岡市ホームページ制作ならkusumi28 Com



Adobe Muse を使用した モバイルデバイス向け Web サイトの作成



難しい知識は不要 イメージをそのまま形にできるサイト制作ツール Adobe Muse がめっちゃいい Newstalker




Adobe Museランディングページ制作ガイド コード知識ゼロで作るweb広告 境 祐司 本 通販 Amazon




アドビ コードいらずのweb制作ツール Adobe Muse Cc のustream番組配信 Tech




Adobe Muse で作成した Web サイトを Business Catalyst にパブリッシュする



Adobemuse 初心者でもコーディング不要でwebサイトを作る Vol 01 ホームページ制作のliruudesign リールーデザイン




Webデザイン一年生 Adobe Museでホームページを作る予定だったのに Uribow Design




関連サイトはこのユーザーには使用できません


コメント
コメントを投稿